Explain CSS Subgrid Badge in Google Chrome Browser?
Last Updated :
21 Feb, 2024
Cascading style sheet (CSS) has a crucial role in the styling of web pages. One of the important features offered by CSS to enhance layout capability is the CSS subgrid. Through this article we will get into the CSS subgrid badge in Chrome, Understanding its functionality, features, benefits, and how to use it.
CSS Subgrid badge in Chrome:
CSS Subgrid has changed the way web developers design page layouts, giving them a powerful system for creating complex designs with responsiveness. In Chrome the introduction of subgrid has revolutionized the capability of developers allowing them more granular control over nested grid structure. Whenever the CSS Subgrid is used the element panel gets a new subgrid batch. To inspect and debug the subgrid, click on the subgrid batch. It toggles an overlay that shows row, column, and their number on the top of the element.

The subgrid batch in the element panel.
Why was Subgrid introduced in Chrome:
Subgrid was introduced in Chrome as an enhancement to CSS grid layout to address limitations implemented by grid layout. The introduction of subgrid in Chrome offers a solution that allows child grid containers to seamlessly inherit the sizing and positioning of rows and columns from the parent grid.
Feature:
CSS subgrid extends the capability of the CSS grid by allowing the nested grid to inherit the size of the parent grid. This creates a more responsive layout for web pages.
- Inheritance: The child items grid can easily inherit the size of the parent grid. This means the dimensions added for the parent grid gets extended to its child grid.
- Alignment: Their items child inside the grid can easily maintain their alignment in different layouts. The child items can easily get fitted into different screen size hence effortlessly adapting to their position, ensuring a visually cohesive and well organised code.
Benefits Implementing:
Implementing CSS subgrids gives you several benefits some of which are:
- Simplified Layouts: Decreaased redundancy as the child grid takes up the size of the parent grid the code get more cleaner and easier to understand.
- Responsive design: CSS subgrid gives you enhanced responsiveness to your web pages,ensuring a consistent layout for various screens.
When to use?
- Nested grids: Whenever your code has a requirement of nested grid layout or many child grids inside a parent grid fo for the use of SUbgrid as it makes your job easier by implementing clean code.
- Consistent Sizing: Whenever you have the requirement to size the child grid in comparison to parent grid and maintain the responsiveness of your web page try implementing it with CSS Subgrid.
Steps to use the CSS Subgrid Badge:
Step 1: Enable Subgrid in Chrome:
Make sure that you have enabled the CSS subgrid from the Experiment panel in the DevTools option in Chrome the.
Step 2: Apply Subgrid property:
In your CSS file, locate the items parent grid container and apply the subgris value to the grid-template-rows.
CSS
.parent-grid {
display: grid;
grid-template-rows: subgrid;
}
|
Step 3: Style Child Grids:
Add desired styling to your HTML code and run it in your browser.
Implementing Subgrid in Google Chrome:
CSS grids:
Write a HTML code implementing Grids.To the grids defined add multiple grids inside a grid and create a nested grid layout.The code for implementation is provided below use it and run in your IDE or editor of your choice.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: red;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h1>Grid Layout</h1>
<p>The CSS Grid Layout Module offers a grid-based layout system, with rows and columns,making it easier
to design web pages without having to use floats and positioning:</p>
<div class="grid-container">
<div class="item1">Header</div>
<div class="item2">Menu</div>
<div class="item3">Main</div>
<div class="item4">Right</div>
<div class="item5">Footer</div>
</div>
</body>
</html>
|
Output: The Output screen of the code above will be:

The CSS Subgrid layout in CHROME
Steps to open Subgrid in Chrome:
Step 1: Open the Chrome browser on your computer. In the address bar, type or paste the following URL and press Enter

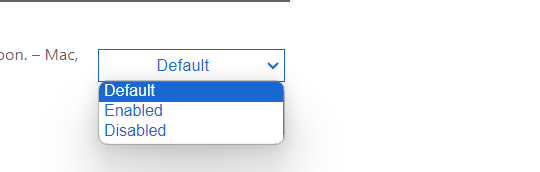
Step 2: In the search bar on the “Experiments” page, type “CSS Subgrid.”Look for the “CSS Subgrid” option in the search results.
Step 3: Change the status of the “CSS Subgrid” option from “Default” to “Enabled” and now you can freely use the Subgrid Proprty.

Conclusion:
In the fast evolving landscape of web development staying ahead of time is a need for developers. To do see you have to get used to new tech in market and add them to your projects. One such addition to developer’s toolkit in CSS Subgrid in Chrome. Responsive Design Capabilities is one of the standout feature in CSS Subgrid . It enhances responsive web design.Nested Grid was made possible by Subgrid. CSS Subgrid gives us an upper hand code organization and maintenance. In addition to design CSS Subgrid contributes in code optimization.
Please Login to comment...