How to Deploy JavaScript Apps with Netlify ?
Last Updated :
02 Apr, 2024
Deploying a JavaScript Application on Netlify is easy. You just need to run a few commands in your computer’s command prompt. Netlify works well with Git, so whenever you make changes to your code and push them to your Git repository, Netlify automatically updates your deployed app.
The below methods can be used to deploy JavaScript apps with Netlify:
Using Drag and Drop
You can drag and drop the project folder of the JavaScript project to deploy it with Netlify by following the below steps.
Step 1: Create a project folder
Create a folder to put the project application inside that folder. It becomes easy to drag and drop the folder to build and make it deployed. Netlify has feature to analyse project and make that deployed.
Step 2: Create utility files
Create two files, One for HTML page(index.js) and one for JavaScript application code(script.js).

Step 3: A Sample JavaScript Application
It is a simple even-odd number checker application. It contains basic HTML code with a HTML form, label, input box, and a submit button. JavaScript code cotains logic to identify the number and check whether it is Even or Odd, and according to it, alerting the result on submit
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Even or Odd Checker</title>
</head>
<body>
<h1>Even or Odd Checker</h1>
<form id="numberForm">
<label for="numberInput">
Enter a number:
</label>
<input type="number" id="numberInput" required>
<button type="submit">Submit</button>
</form>
<!-- Linking script file-->
<script src="script.js">
</script>
</body>
</html>
// JavaScript code to check if a number is even or odd
document.getElementById('numberForm')
.addEventListener('submit', function (event) {
event.preventDefault();
// Get the input value
const number =
parseInt(document.getElementById('numberInput').value);
// Check if the number is even or odd
if (number % 2 === 0) {
alert(number + ' is even.');
} else {
alert(number + ' is odd.');
}
});
Step 4: Open Netlify and login
Open Netlify, Login in it via signup or directly through github or gmail.
Step 5: Open sites tab
Go to Sites tab in the left sidebar just below the team overview tab.
Step 6: Navigate to ‘add new site’ and select Deploy manually.
Now, select the add new site tab in the right and then select the Deploy manually option from the dropdown.

Step 7: Drag and Drop the created project folder
After uploading project folder by drag and drop, Netlify build it and provide a live link of application. In this way, a JavaScript application can be deployed by just drag and drop. Below is the Output GIF.
Deployed project Output:

Steps to deploy JavaScript application using Git repository
Netlify offers seamless integration with Git repositories (GitHub, GitLab, Bitbucket) for continuous deployment. When changes are pushed to the repository, Netlify automatically triggers a build and deploys the updated app.
Step 1: Create a project
Create a project with any number of required files. You can also use the example project used in the previous approach.
Step 2: Create a GitHub repository
Open your GitHub account and create a new repository for your project. Name the repository anything you want, for example, My project. Upload project files to github and commit.

Step 3: Setting up Netlify
Create a Netlify account (if you have not any). Now, connect your GitHub account with Netlify. Authorize Netlify to use GitHub to access your repositories.
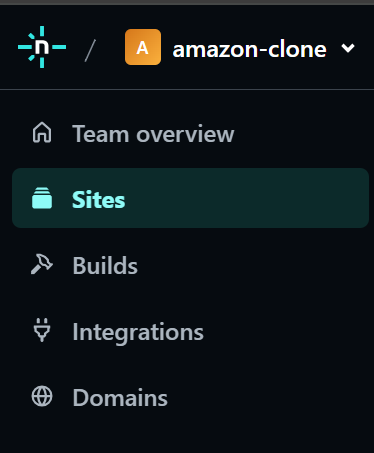
Step 4: Go to the Sites section
Select the Sites option from the left sidebar. It is the entry point to deploy any application with different approaches.

Sites in Navigation bar in Netlify account
Step 5: Click on Add new site
Click the add new site button. It provides three methods to deploy the web application.
 Step 6: Select import an existing project
Step 6: Select import an existing project
Choose the import an existing project from the dropdown to deploy a Github app on Netlify.

Step 7: Select Deploy with GitHub
Choose Deploy with Github as the application code available on Github. If the application code is on another platform then choose accordingly.

Step 8: Select project to be deployed
After connecting to Github, all the github repositories will be listed down, choose the repository which contains the web application code.

Step 9: Give website name
After choosing Application repository, provide the site name, and leaving other thing as it is.

Step 10: Deploy Application
After clicking the Deploy site button, it redirect us to deployment page, and in this way, the JavaScript application becomes live.

Deployment using netlify-cli
Using the GitHub repository is not the only way to deploy a JavaScript App on Netlify, this can also be done by using Netlify CLI (Command Line Interface).
Step 1: Install netlify-cli dependency in your project.
This dependency helps us to deploy our application directly from CLI and provide deployed URL.
npm install netlify-cli -g
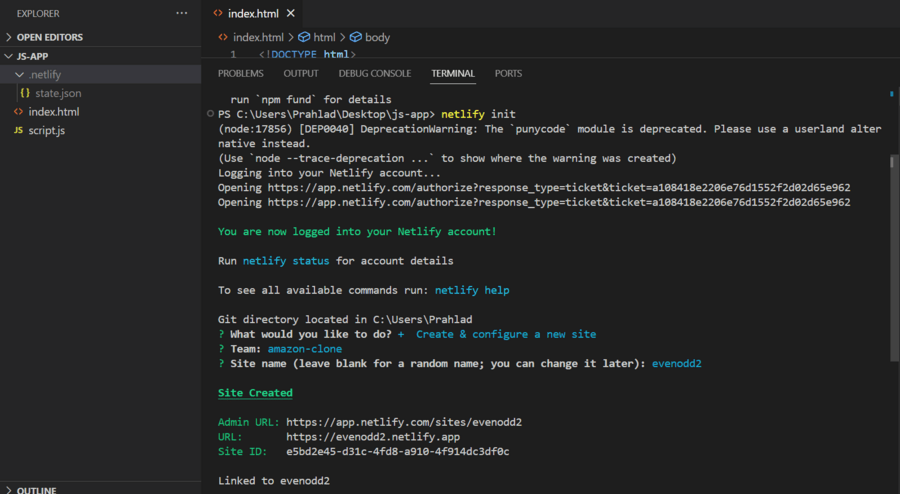
Step 2: Initialize netlify in your project.
If the netlify account is logged in, it show the team and here we can set site name. As soon as we add site name, hit enter, then netlify cli detect project structure and files and finally provide site URL.

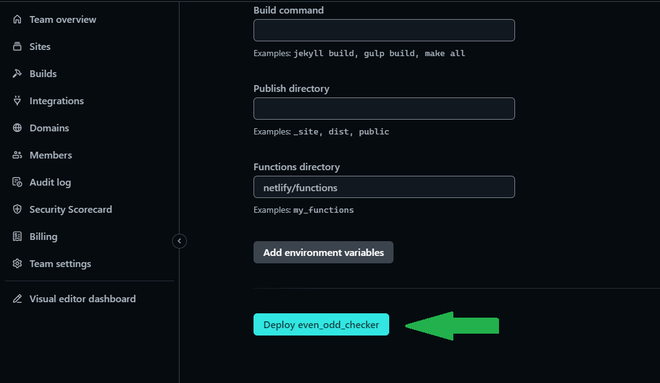
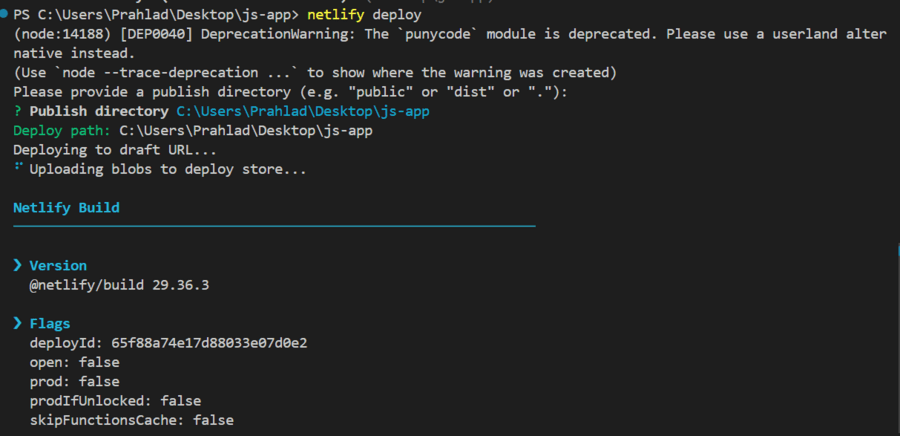
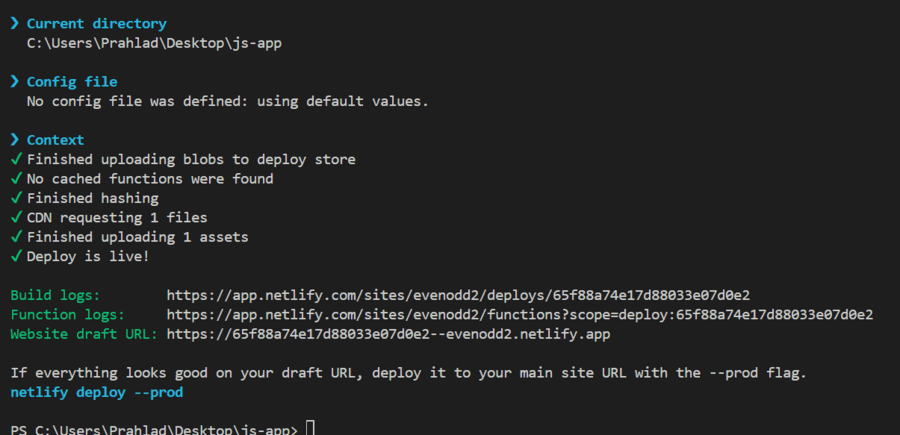
Step 3: Run netlify deploy
This command will compile all files of project application, asking for publish directory, and Netlify starts building the deployed link for application.


Step 4: Navigate to the created link
After deployment, we have JavaScript application live, and anyone can access that project through link.

Please Login to comment...