Angular 10 (focus) Event
Last Updated :
04 Jul, 2021
In this article, we are going to see what is focus event in Angular 10 and how to use it. The (focus) event is triggered when an element gains its focus.
Syntax:
<input (focus)='functionName()'/>
NgModule: Module used by focus event is:
Approach:
- Create an Angular app to be used.
- In app.component.ts make a function that triggers on focus event.
- In app.component.html make an input element and set focus event.
- Serve the angular app using ng serve to see the output.
Example 1:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocus(): void {
console.log('Focus Is gained for this Element');
}
}
|
app.component.html
<br>
<form>
<input placeholder="Name" (focus) = 'onFocus()'>
</form>
|
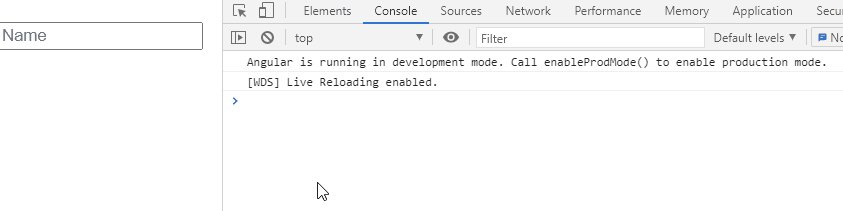
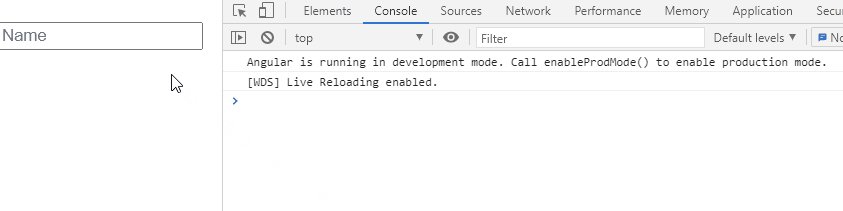
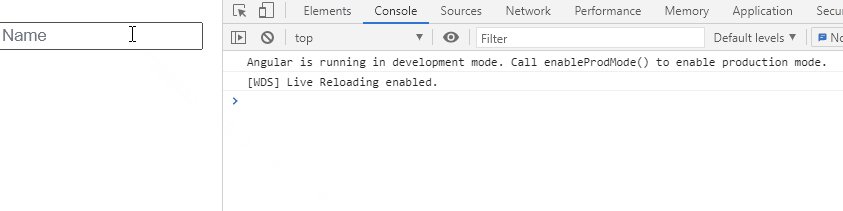
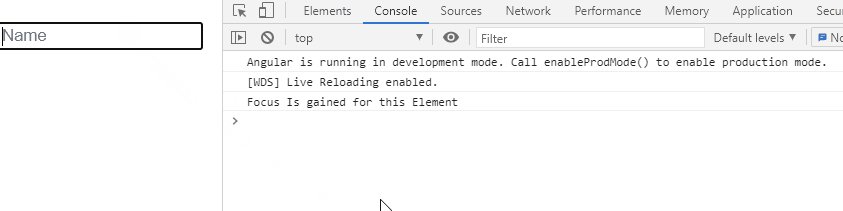
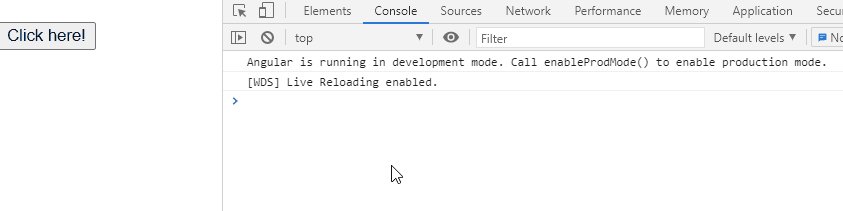
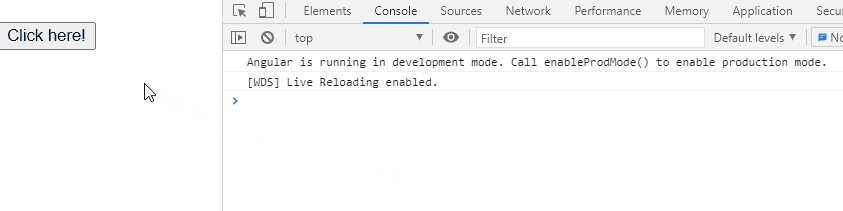
Output:

Example 2:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocus(): void {
console.log('Focus Is gained for this Element');
}
}
|
app.component.html
<br>
<form>
<button (focus) = 'onFocus()'>Click here!</button>
</form>
|
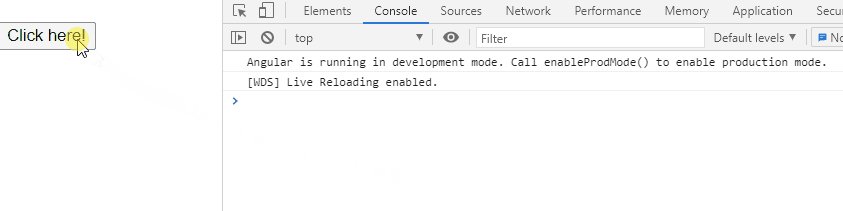
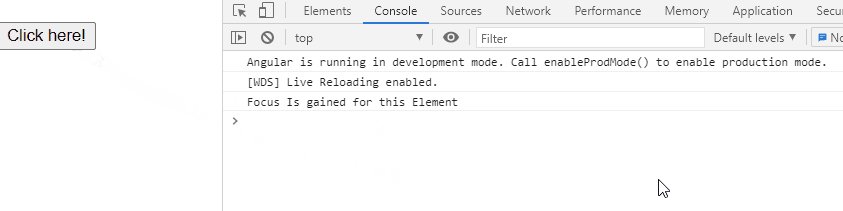
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...