Ember.js MutableArray invoke() Method
Last Updated :
14 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The invoke() method is used to call the passed method on every object in the receiver that implements it.
Syntax:
invoke( methodName, args );
Property:
- methodName: It is the name of the method which we invoke.
- args: It is an optional argument we want to pass to the method.
Return: It returned the return value from calling invoke.
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route invoke1
app/routes/invoke1.js
import Route from '@ember/routing/route';
class Person {
name = null;
age = null;
country = null;
constructor(name, age, country) {
this.name = name;
this.age = age;
this.country = country;
}
greet(prefix = 'Hello') {
return `${prefix} ${this.name}`;
}
}
export default class
RichestPeopleRoute extends Route {
people = [
new Person('Joe', 26, 'singapore'),
new Person('Matt', 29, 'sweden'),
new Person('Ram', 21, 'India'),
new Person('carl', 23, 'japan'),
];
model() {
return this.people;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('people', this.people);
}
}
|
app/controllers/invoke1.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
invoke_greet() {
let ans = this.people.
invoke('greet');
alert(ans.join('\n'));
},
},
});
|
app/templates/invoke1.hbs
{ { page - title "invoke" } }
<h2>Person in the List</h2>
<table style="border:
2px solid black;
padding: 30px;">
<tr>
<th>Name</th>
<th>age</th>
<th>country</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.country}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="greet"
value="Greet to All"
{{action 'invoke_greet'}} />
{ { outlet } }
|
Output: Visit localhost:4200/invoke1 to view the output

invoke2
Example 2: Type the following code to generate the route for this example:
ember generate route invoke2
app/routes/invoke2.js
import Route from '@ember/routing/route';
class Country {
name = null;
year = null;
constructor(name, year) {
this.name = name;
this.year = year;
}
Indepedent() {
return
`${this.name} become
independent in year ${this.year}`;
}
}
export default class RichestPeopleRoute
extends Route {
country = [
new Country('India', 1847),
new Country('Brazil', 1822),
new Country('Poland', 1918),
new Country('Singapore', 1965),
new Country('Sudan', 1956),
];
model() {
return this.country;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('country', this.country);
}
}
|
app/controllers/invoke2.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
invoke_show() {
let ans = this.country.
invoke('Indepedent');
alert(ans.join('\n'));
},
},
});
|
app/templates/invoke2.hbs
{ { page - title "invoke" } }
<h2>Person in the List</h2>
<table style="border:
2px solid black;
padding: 30px;">
<tr>
<th>Country</th>
</tr>
{{#each @model as |country|}}
<tr>
<td>{{country.name}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="show"
value="Print Independent"
{{action 'invoke_show'}} />
{ { outlet } }
|
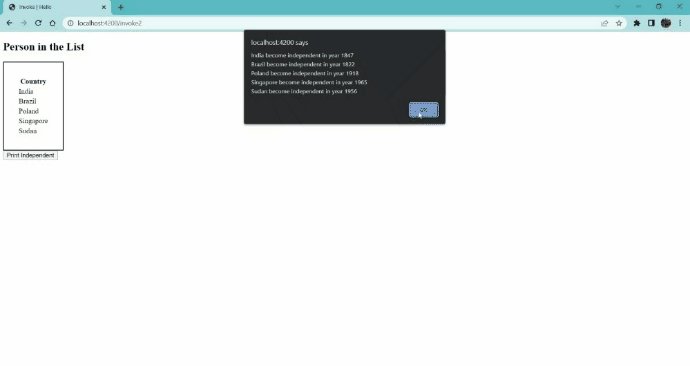
Output: Visit localhost:4200/invoke2 to view the output

invoke2
Reference: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/invoke?anchor=invoke
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...