Ember.js ObjectProxy toggleProperty() Method
Last Updated :
06 Jan, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The toggleProperty() method is used to flip the value of the boolean property to the opposite of its current value.
Syntax:
toggleProperty( keyName );
Parameters:
- keyName: It is the name of the property to toggle.
Return Value: The new property value.
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route toggleProperty1
app/routes/toggleProperty1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
}),
EmberObject.create({
name: 'Brinjal',
isFruit: false,
color: 'purple'
}),
EmberObject.create({
name: 'Apple',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Grapes',
isFruit: true,
color: 'green'
}),
EmberObject.create({
name: 'Mango',
isFruit: true,
color: 'yellow'
}),
EmberObject.create({
name: 'Watermelon',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Orange',
isFruit: true,
color: 'orange'
})
];
item2;
item3;
model() {
this.set('[]', this.fruits)
return this;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
|
app/controllers/toggleProperty1.js
Javascript
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is Added in list`);
}
});
export default Ember.Controller.extend({
actions: {
ToggleF() {
this.fruits.forEach((item) =>
item.toggleProperty('isFruit'));
},
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
});
|
app/templates/toggleProperty1.hbs
HTML
{{page-title "toggleProperty"}}
<h3>Fruit's List :</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<input
type="button"
id="toggle-item"
value="Toggle Fruit"
{{action "ToggleF" this.item4}}
/>
</div>
{{outlet}}
|
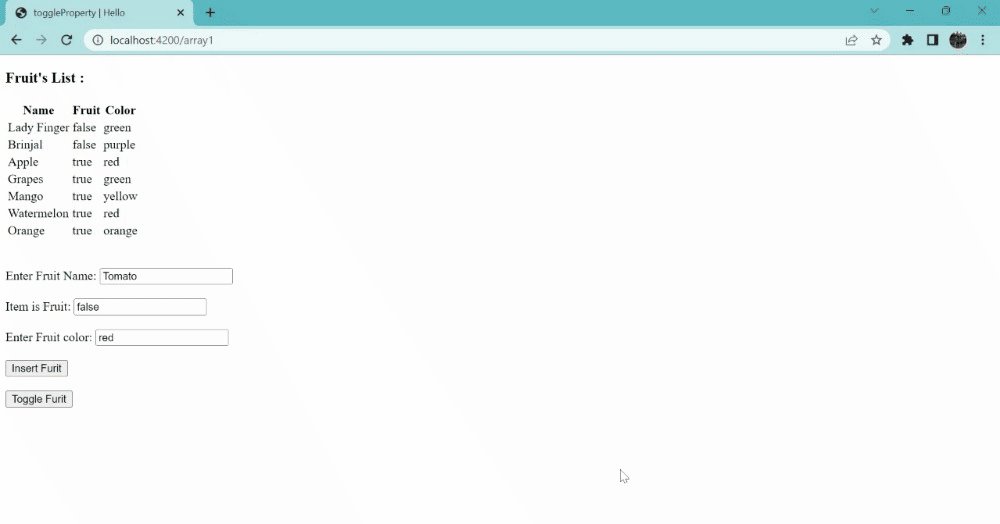
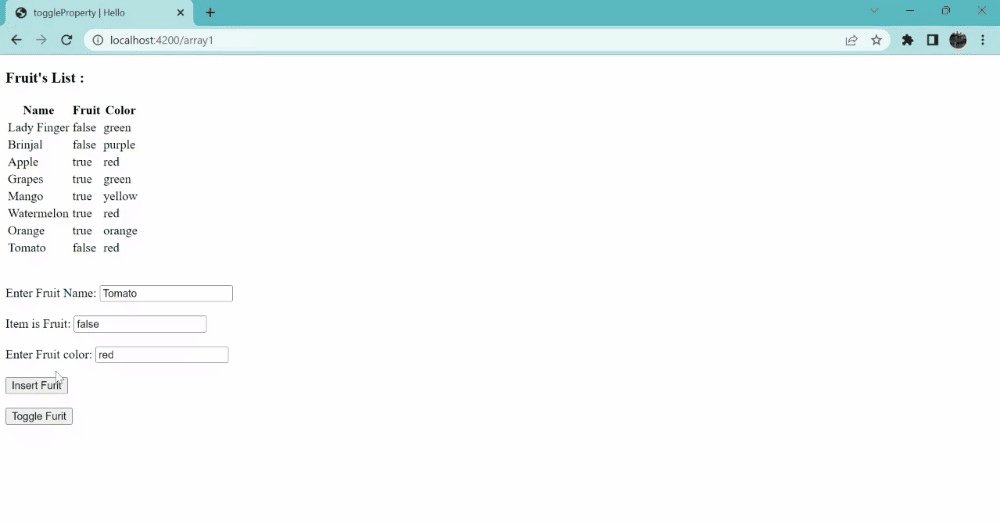
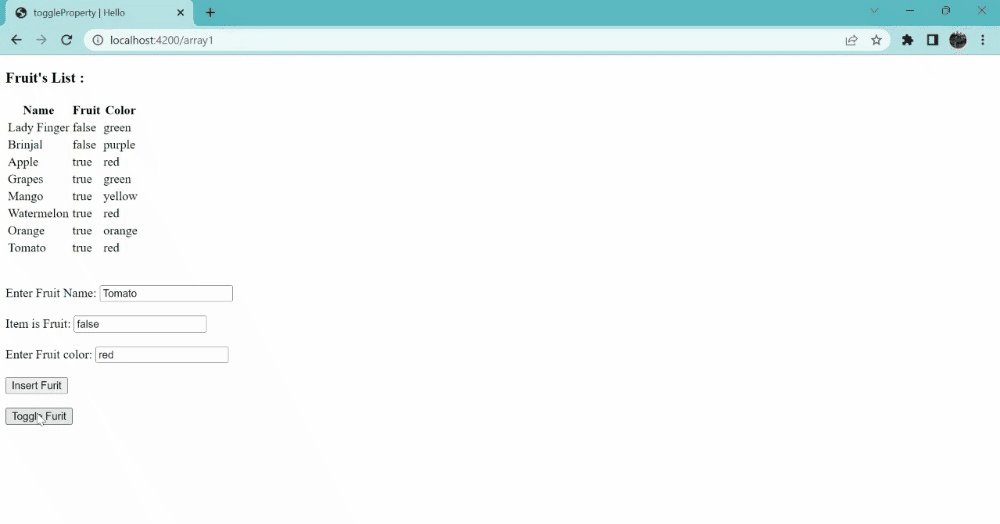
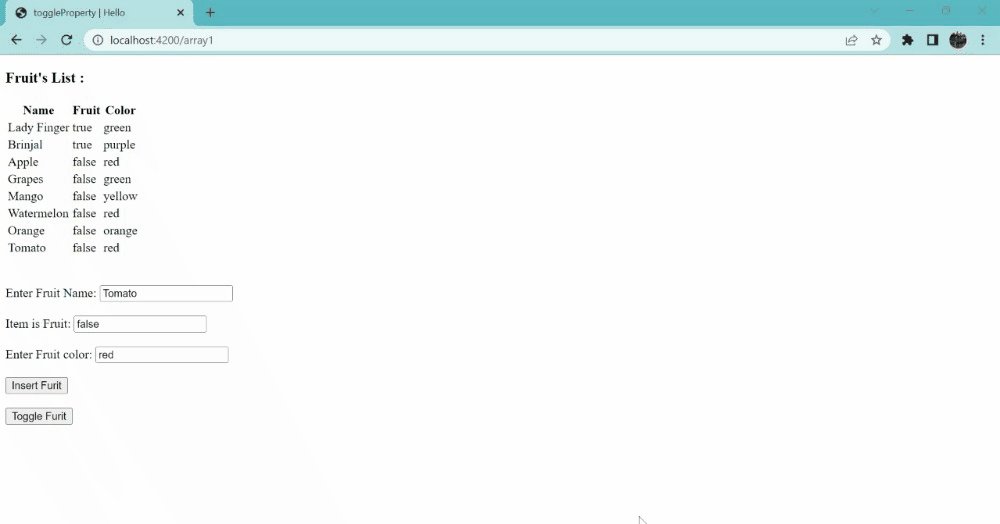
Output:

toggleProperty output1
Example 2: Type the following code to generate the route for this example:
ember generate route toggleProperty2
app/routes/toggleProperty2.js
Javascript
import Route from '@ember/routing/route';
import Ember from 'ember';
import EmberObject from '@ember/object';
import EmberResolver from 'ember-resolver';
export default class PartyRoute extends Route {
students = [
EmberObject.create({
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
gender: true
}),
EmberObject.create({
Name: 'Yashu',
skill: 'PHP',
Id: 'stu0',
gender: false
}),
EmberObject.create({
Name: 'Sam',
skill: 'R',
Id: 'stu1',
gender: true
}),
EmberObject.create({
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
gender: true
}),
EmberObject.create({
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
gender: false
}),
EmberObject.create({
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
gender: true
})];
item3 = 'Gulshan';
item2 = 'Verma';
item1 = 'stu6';
item4 = true;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
controller.set('item4', this.item4);
}
}
|
app/controllers/toggleProperty2.js
Javascript
import Controller from '@ember/controller';
import { action, find } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
Name: null,
skill: null,
id: null,
gender: null,
init() {
alert(`${this.get('Name')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default class Array2Controller extends Controller {
@action
print(data1, data2, data3, data4) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3,
gender: data4
});
this.students.addObject(temp);
}
@action
toggle() {
this.students.forEach((item) =>
item.toggleProperty('gender'))
}
}
|
app/templates/toggleProperty2.hbs
HTML
{{page-title "toggleProperty"}}
<h2>
List of Students:
</h2>
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
<th>Gender</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail "Id"}}</td>
<td>{{if detail.gender "Male" "Female"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<div>
<label>Enter Student Gender: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1 this.item4}}
/>
<br />
<br />
<br />
<input
type="button"
id="toggle-student"
value="Toggle Gender"
{{action "toggle"}}
/>
|
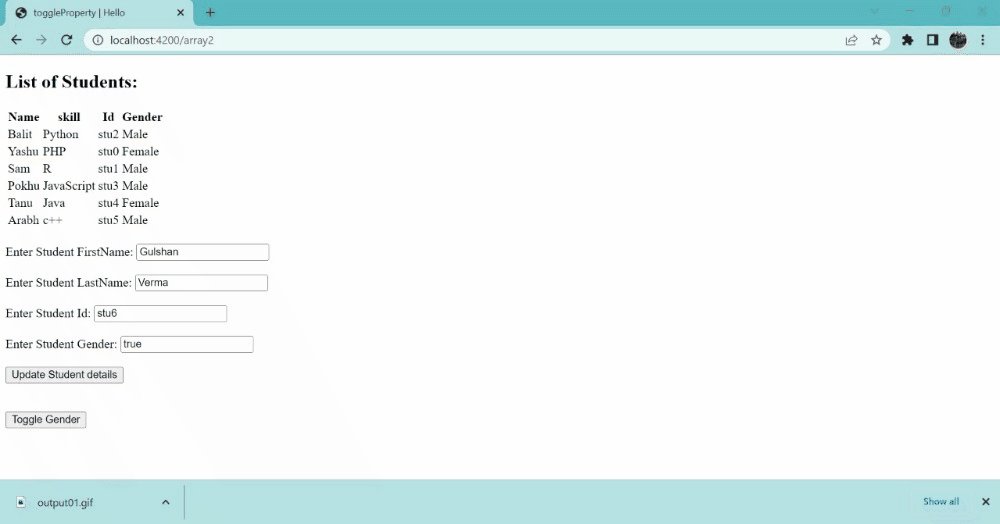
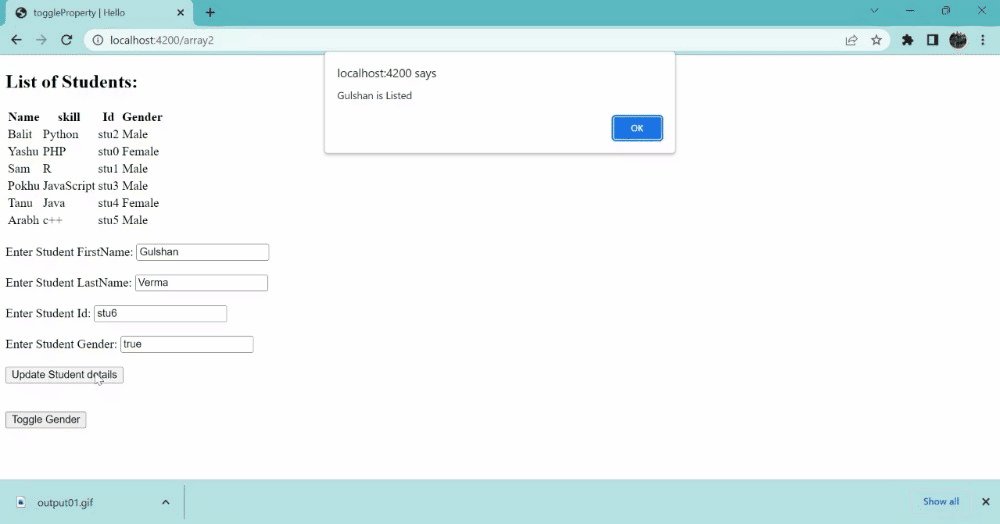
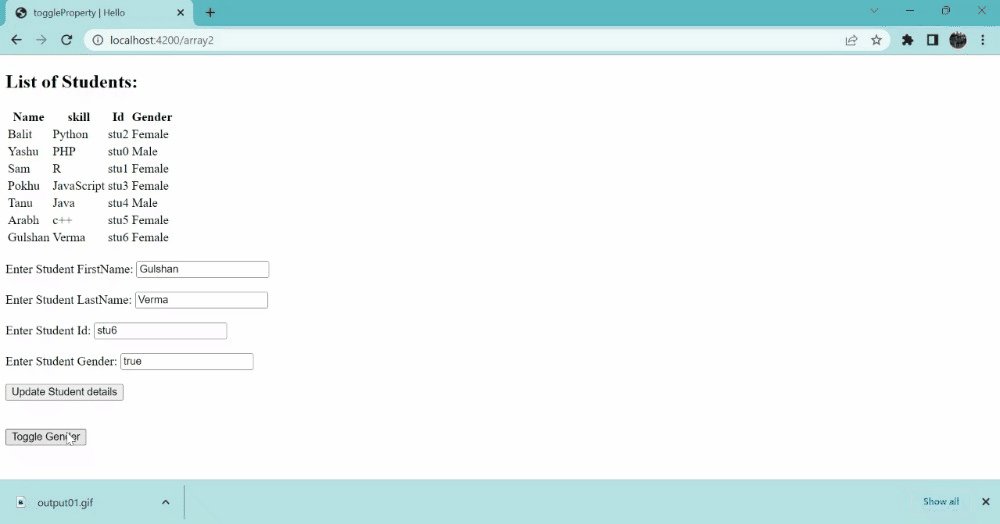
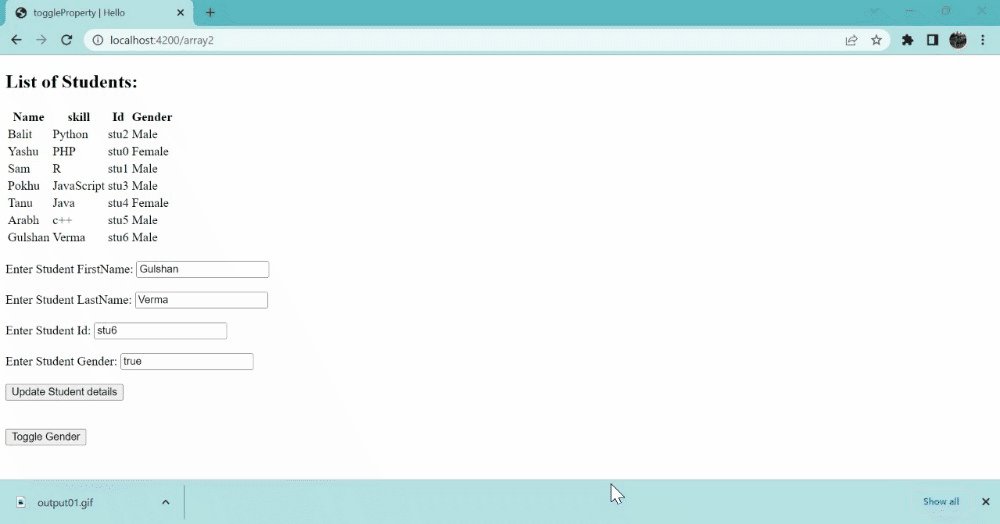
Output:

toggleProperty output2
Reference: https://api.emberjs.com/ember/4.6/classes/ObjectProxy/methods/toggleProperty?anchor=toggleProperty
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...