Explain Description Lists in HTML
Last Updated :
15 May, 2023
An HTML description list is a list of terms, with a description of each term. The HTML description list is represented as <dl>. Lists in HTML are used for specifying particular information in list form. There are various types of Lists in Html such as Ordered Lists, Unordered Lists, and description Lists.
Description Lists are used for:
- To give definitions to particular terms that we have defined in our lists.
- To have a dictionary type of format(term and definition of term)
Format of description Lists:
- Description Lists are used with description list tag <dl> tag in HTML.
- In <dl> tag we have description terms it is represented as <dt> tag Here we do not use li tag as Other Lists. In <dt> write the terms of the data. We can have different terms with the help of <dl>tag.
- In this we use the data description tag <dd> we use this tag for defining the term that we have stated. for eg. If we declare the term as Pizza then we can have a description as Pizza is a food item.
Syntax:
<dl> Contents of the list </dl>
Example 1: In this example, we will use <dl> tag.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Description lists in html
</title>
</head>
<body>
<h1>GeeksForGeeks Courses</h1>
<h2>
Live courses at GeeksForGeeks
and their Description
</h2>
<dl>
<dt>
Full Stack Development with
React & Node JS - Live:
</dt>
<dd>
Learn how to develop Single
Page Web Applications.
</dd>
<dt>System Design - Live:</dt>
<dd>
For individuals looking to
crack SDE job interviews.
</dd>
<dt>JAVA Backend Development - Live:</dt>
<dd>Learn backend development with Java</dd>
<dt>DSA Live for Working Professionals:</dt>
<dd>
A LIVE classroom program designed
for Working Professionals
</dd>
</dl>
</body>
</html>
|
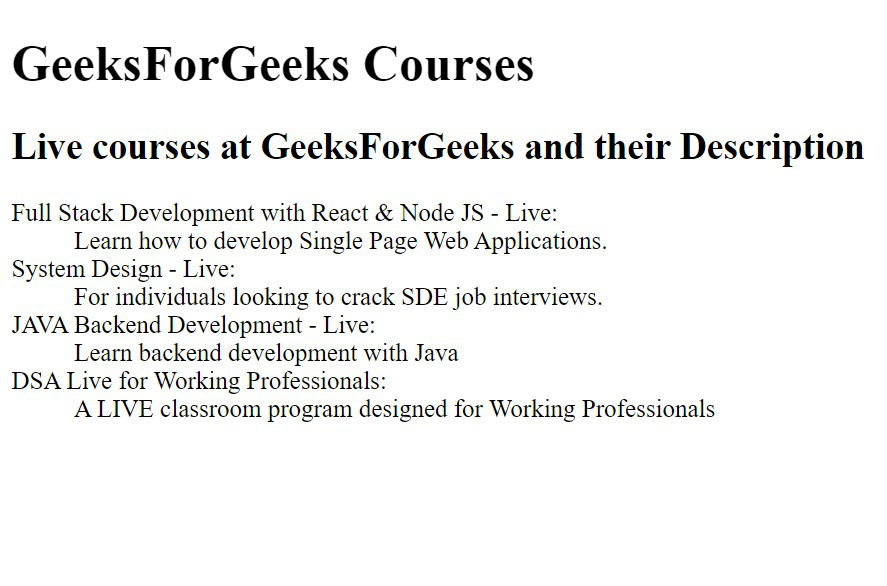
Output:

Example 2: In this example, we will use <dl> with <dt>, <dd> tags.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Description lists in html</title>
</head>
<body>
<h1>GeeksForGeeks problem difficulties</h1>
<h2>
This is Type and description of problem
difficulty levels <br>at Practice
platform of GeeksForGeeks.
</h2>
<dl>
<dt>School:</dt>
<dd>Basic/school level problems</dd>
<dt>Basic:</dt>
<dd>Simple logical problems</dd>
<dt>Easy:</dt>
<dd>
Problems based on simple
data structures and logic
</dd>
<dt>Medium:</dt>
<dd>Medium level problems based on dsa</dd>
<dt>Hard:</dt>
<dd>High level logical thinking problems</dd>
</dl>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...