Fabric.js Text borderScaleFactor Property
Last Updated :
06 Sep, 2021
In this article, we are going to see how to change the borderScaleFactor of the text canvas using Fabric.js. The canvas means the text written is movable, rotatable, resizable, and can be stretched. Further, the text itself cannot be edited like a textbox.
Approach: To make it possible, we are going to use a JavaScript library called Fabric.js. After importing the library using CDN, we will create a canvas block in the body tag that will contain our text. After this, we will initialize instances of Canvas and Text provided by Fabric.js and set the border scaling factor of the canvas text using borderScaleFactor property.
Syntax:
fabric.Text(text,
borderScaleFactor :Number
);
Parameters: This property accepts a single parameter as mentioned above and described below:
- borderScaleFactor: It specifies the border scaling of the canvas Text. It contains a Number value.
Below is the example that illustrates the use of borderScaleFactor property in Fabric.js:
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
</head>
<body>
<div style="text-align: center;
width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Text borderScaleFactor Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas"
width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var geek = new fabric.Text('GeeksforGeeks', {
borderScaleFactor: 5
});
// Render the text on Canvas
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>
|
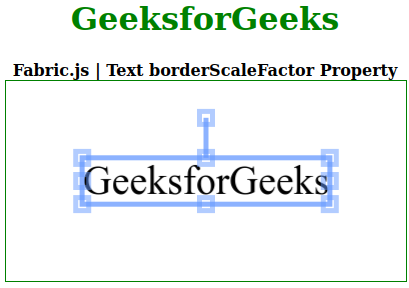
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...