How to add a Google Contact Form in Blogger ?
Last Updated :
27 Mar, 2022
In this article, we’ll use a ready-made Google Forms Contact Information template to make a Contact us page in Blogger without writing any code or snippet.
Google Forms offers ready-made Contact Forms and other useful forms. These forms help blog or website users to create a contact page on their blog or website. With these Google Contact forms, users can also easily modify or customize the structure of the contact form according to their needs without any code/snippet.
This solution helps a blog or website users to easily embed a Google Form on their blog page and users can also collect all the user needs in a Google Sheet.
How to add a Google Contact Form in Blogger:
Step 1: Open the Google Forms.
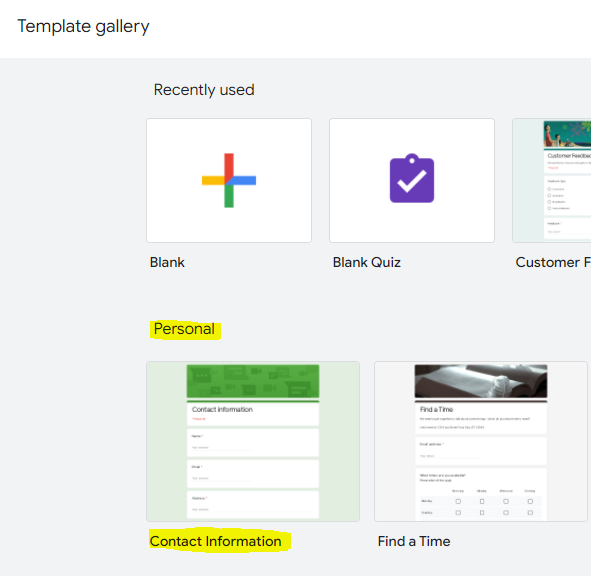
Step 2: After opening the forms, click on the Template Gallery from the top right of the page and then select Contact Information Form under the Personal Section.

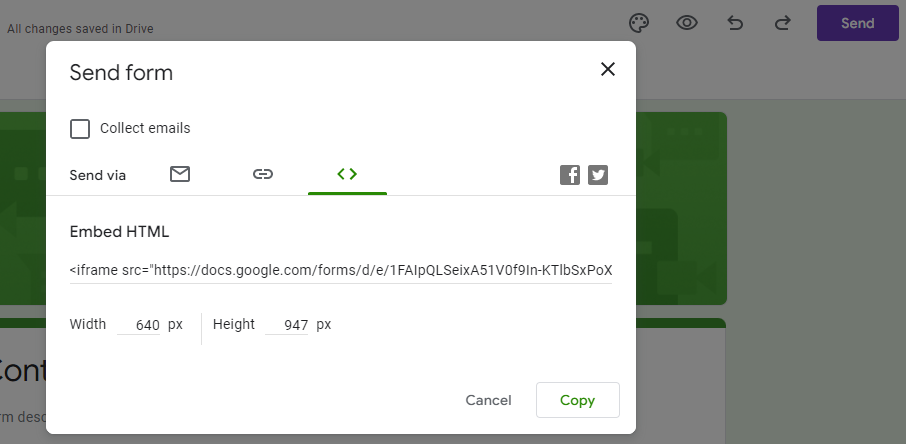
Step 3: Once you open the Contact Information you can make changes to your form according to your needs. Once you are good with form edit then Click on Send Option on the top right of the page. Then a pop-up window will open then Select code and Copy the Embed HTML and Save for later. Refer to the below image:

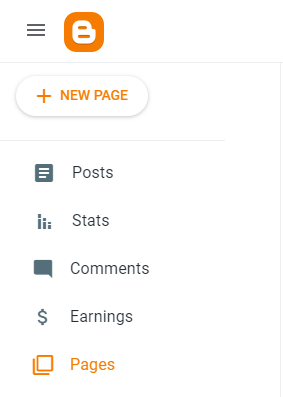
Step 4: Now, open Blogger.com and navigate to Pages from the left menu and click on “+ New Page”

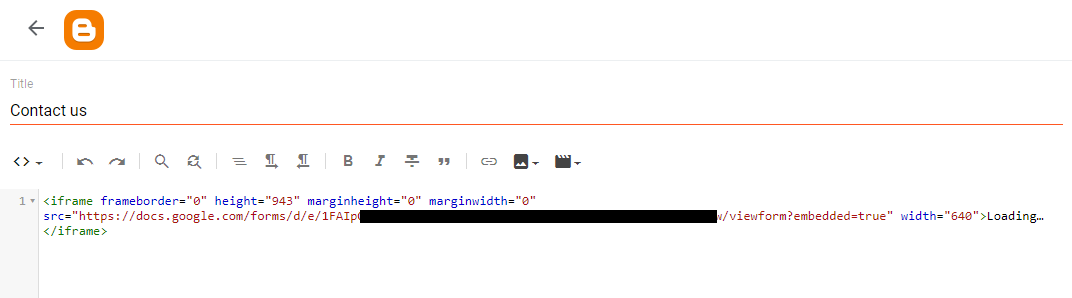
Step 5: Give a relevant title for the New Page. For example: Contact Us, Contact Form, Contact, etc. Select the Page Compose View and paste the copied Google Contact Form Snippet

Step 6: Click on Publish to publish the page. Now, open your web page to view your contact form preview.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...