How to get the value of the form in Angular ?
Last Updated :
24 May, 2021
In this article, we are going to see how to get value from the form in Angular 10. We will use AbstractControl value property to get the form value in an object.
Syntax:
form.value
Return Value:
- object: It is an object containing form value
Approach:
- Create the Angular app to be used
- In app.component.html make a form using ngForm directive.
- Now get the value using AbstractControl value property
- Serve the angular app using ng serve to see the output.
Example 1:
app.component.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
]
})
export class AppModule { }
|
app.component.html
<form #gfg = "ngForm">
<br>
<br>
Name: <input type="text" name = 'name' ngModel>
Date: <input type="date" name = 'date' ngModel>
</form>
{{ gfg.value | json }}
|
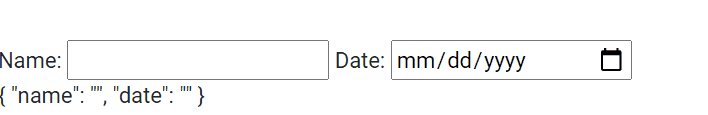
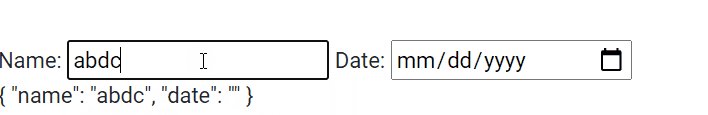
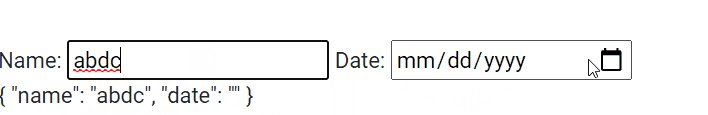
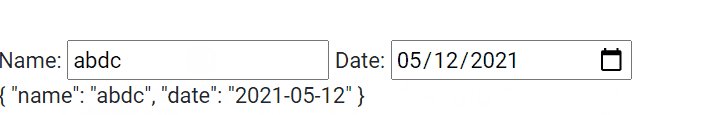
Output:

Reference: https://angular.io/api/forms/AbstractControlDirective#value
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...