HTML 5 <bdi> Tag
Last Updated :
19 Jul, 2022
The <bdi> tag refers to the Bi-Directional Isolation. It differentiates a text from other text that may be formatted in a different direction. This tag is used when a user-generated text with unknown directions.
Note: This tag is new in HTML5.
Syntax:
<bdi> Contents... </bdi>
Example: The below example illustrate the bdi tag.
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<ul>
<li><bdi class="name">Himanshu Jha</bdi>: indian name</li>
<li><bdi class="name">الرجل القوي إيان</bdi>: arabic name</li>
</ul>
</body>
</html>
|
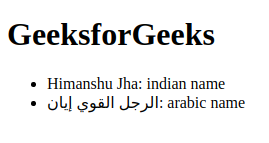
Output:

Supported Browsers:
- Google Chrome 16 and above
- Edge 79 and above
- Firefox 10 and above
- Internet Explorer not supported
- Opera 15 and above
- Safari 6 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...