HTML DOM Input DatetimeLocal form Property
Last Updated :
29 Jan, 2024
The Input DatetimeLocal form property in HTML DOM returns the reference to the form containing the local datetime field. It returns a form object on success, else if the date control is not in the form, it returns NULL. It is a read-only property.
Syntax:
datetimelocalObject.form
Return Values: It returns a string value that specifies the reference of the form containing the Input Datetimelocal field.
Example: This example returns the id of the form containing the <input type=”datetime-local”> element.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input DatetimeLocal form Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Input DatetimeLocal form Property
</h2><br>
<form id="test_form">
<label>Test Date Control</label>
<input type="datetime-local"
id="Test_DatetimeLocal">
</form>
<p>Click on Button to Return the form id</p>
<button onClick="myGeeks()">
Return Form Object
</button>
<p id="result"></p>
<script>
function myGeeks() {
let form_id = document.getElementById(
"Test_DatetimeLocal").form.id;
document.getElementById("result")
.innerHTML = form_id;
}
</script>
</body>
</html>
|
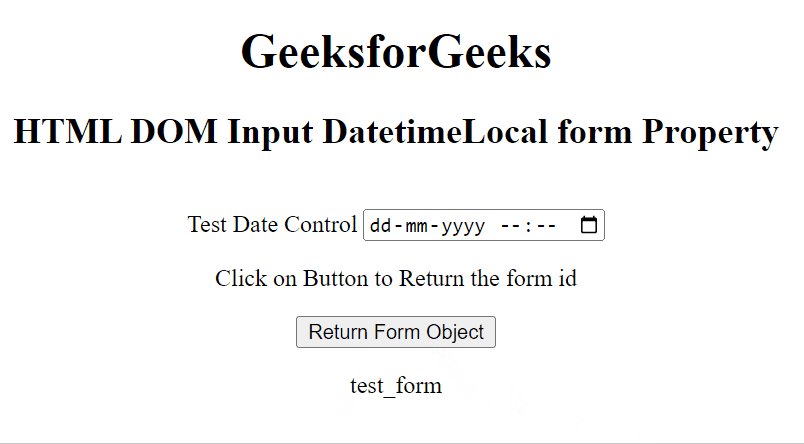
Output:

Note: The <input type=”datetime-local”> element does not show any datetime field/calendar in Firefox.
Supported Browsers:
- Google Chrome 20
- Edge 12
- Firefox 93
- Opera 11
- Safari 14.1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...