p5.js ellipseMode() Function
Last Updated :
11 Aug, 2023
The ellipseMode() function is an inbuilt function in p5.js which is used to set the location where the ellipses are drawn by changing the way. The default mode of this function is ellipseMode(CENTER).
Syntax:
ellipseMode( mode )
Parameters: This function accepts single parameter as mentioned above and described below:
- mode: This parameter contains different mode constant those are case sensitive so must use it in capital letter.The modes are CENTER, RADIUS, CORNER or CORNERS.
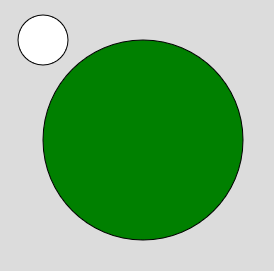
Example 1:
function setup() {
createCanvas(300, 300);
}
function draw() {
background(220);
ellipseMode(CORNER);
fill('green');
ellipse(150, 150, 100, 100);
ellipseMode(CONRNERS);
fill("white");
ellipse(50, 50, 50, 50);
}
|
Output:

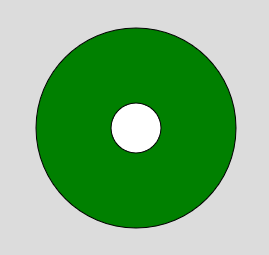
Example 2:
function setup() {
createCanvas(300, 300);
}
function draw() {
background(220);
ellipseMode(RADIUS);
fill('green');
ellipse(150, 150, 100, 100);
ellipseMode(CENTER);
fill("white");
ellipse(150, 150, 50, 50);
}
|
Output:

Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/ellipseMode
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...