React Suite Chart Loading State
Last Updated :
11 Apr, 2022
React Suite Charts is a popular front-end library with a set of React components that are used to provide a set of charts based on rsuite and echarts. The loading state is important which denotes whether the graph is in the loading state or not.
We can use the following approach in ReactJS to use the loading state. Here we have used BarChart to demonstrate the loading state. The loading prop helps us determine the loading state of the graph.
BarChart Props:
- name: It is used to denote the name for the graph.
- data: It is used to pass the data for the graph.
- loading: It is used to indicate whether the graph loading state or not. If true, then the graph will be shown in the loading state.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command:
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
-
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install @rsuite/charts
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { BarChart } from '@rsuite/charts';
export default function App() {
const sampleData = [
['1 Time', 10000],
['2 Time', 20000],
['3 Time', 30000],
];
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Chart Loading State</h4>
<BarChart loading={true} name="BarChart" data={sampleData} />
</div >
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
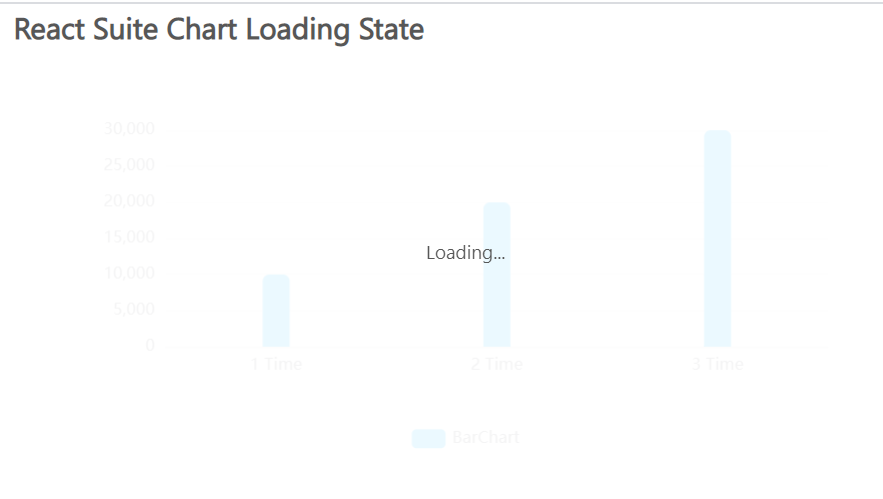
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Reference: https://charts.rsuitejs.com/#%E5%8A%A0%E8%BD%BD%E4%B8%AD
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...