React Suite Split Button
Last Updated :
17 Jul, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. Button Component allows the user to take actions, and make choices, with a single tap. There are different ways to define a button. A split button is used to make a button as a dropdown. There is a default option for users to click. If the user wants to choose another option, he can click on the arrow and make that his default choice to click.
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite Split Button.
Creating React Project:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will be needing this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Example: We are creating a UI that shows a React Suite Split Button.
App.js
import React from 'react';
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Dropdown, IconButton, ButtonGroup, Button, Whisper } from 'rsuite';
import ArrowDownIcon from '@rsuite/icons/ArrowDown';
export default function App() {
const [action, setAction] = React.useState(0);
const courses = ['Data Structures and Algorithms - Self Paced',
'Amazon SDE Preparation Test Series',
'Complete Interview Preparation - Self Paced'];
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Split Button</h3> <br /><br />
<ButtonGroup>
<Button>{courses[action]}</Button>
<Whisper
trigger="click"
speaker={({ onClose, left, top, className }, ref) => {
const handleSelect = eventKey => {
onClose();
setAction(eventKey);
};
return (
<Popover ref={ref} className={className}
style={{ left, top }} full>
<Dropdown.Menu onSelect={handleSelect}>
{courses.map((item, index) => (
<Dropdown.Item key={index}
eventKey={index}>
{item}
</Dropdown.Item>
))}
</Dropdown.Menu>
</Popover>
);
}}
>
<IconButton icon={<ArrowDownIcon />} />
</Whisper>
</ButtonGroup>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
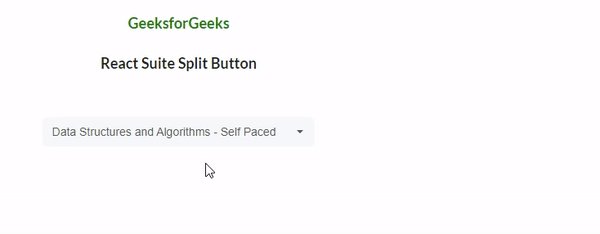
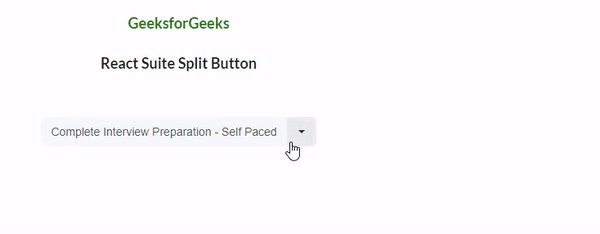
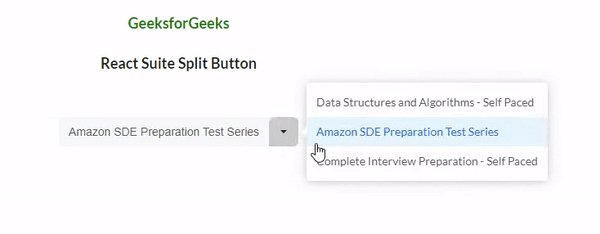
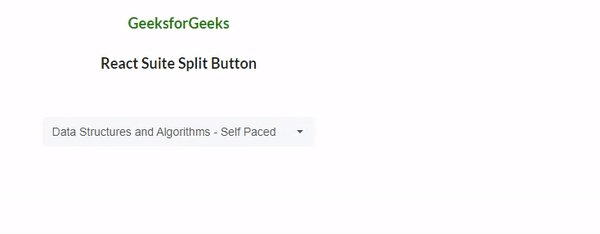
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Split Button
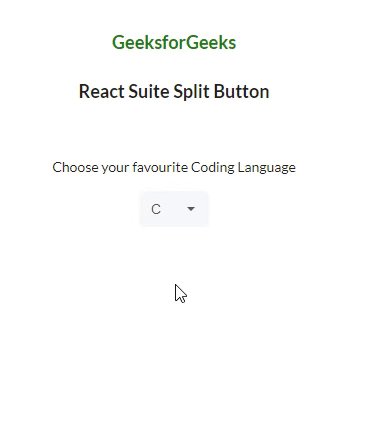
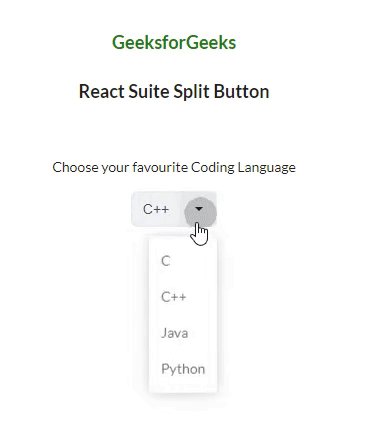
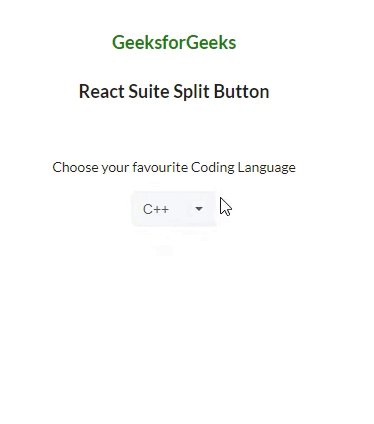
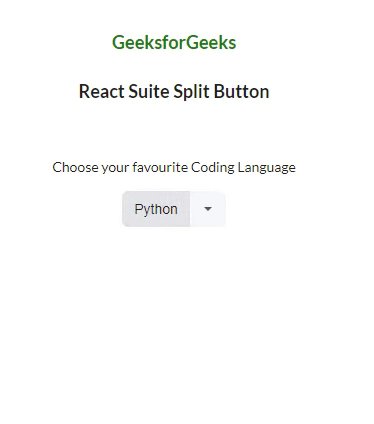
Example 2: We are creating a UI that shows a React Suite Split Button.
App.js
import React from 'react';
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Dropdown, IconButton, ButtonGroup, Button, Whisper } from 'rsuite';
import ArrowDownIcon from '@rsuite/icons/ArrowDown';
export default function App() {
const [action, setAction] = React.useState(0);
const languages = ['C', 'C++', 'Java', 'Python'];
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Split Button</h3> <br /><br />
<p>Choose your favourite Coding Language</p>
<ButtonGroup>
<Button>{languages[action]}</Button>
<Whisper
placement="bottomEnd"
trigger="click"
speaker={({ onClose, left, top, className }, ref) => {
const handleSelect = eventKey => {
onClose();
setAction(eventKey);
};
return (
<Popover ref={ref} className={className}
style={{ left, top }} full>
<Dropdown.Menu onSelect={handleSelect}>
{languages.map((item, index) => (
<Dropdown.Item key={index}
eventKey={index}>
{item}
</Dropdown.Item>
))}
</Dropdown.Menu>
</Popover>
);
}}
>
<IconButton icon={<ArrowDownIcon />} />
</Whisper>
</ButtonGroup>
</div>
);
}
|
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Split Button
Reference: https://rsuitejs.com/components/button/#split-button
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...