Create a PIN Pad with Vue.js
Last Updated :
22 Apr, 2024
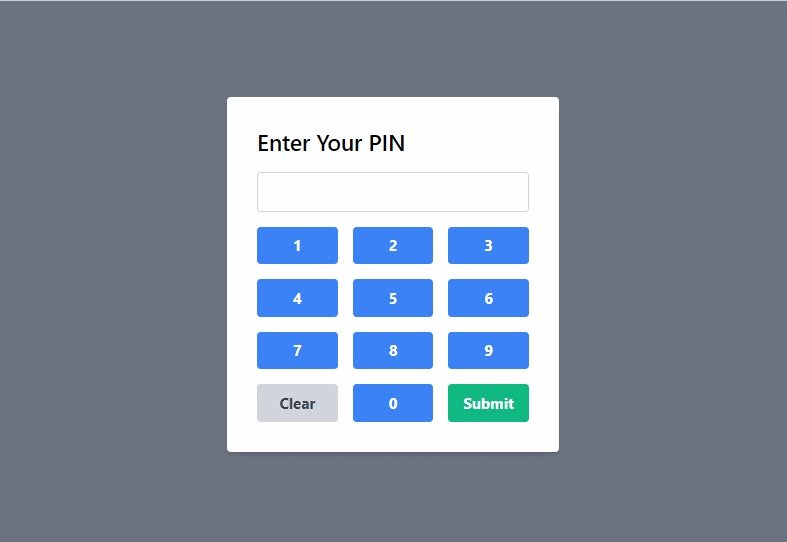
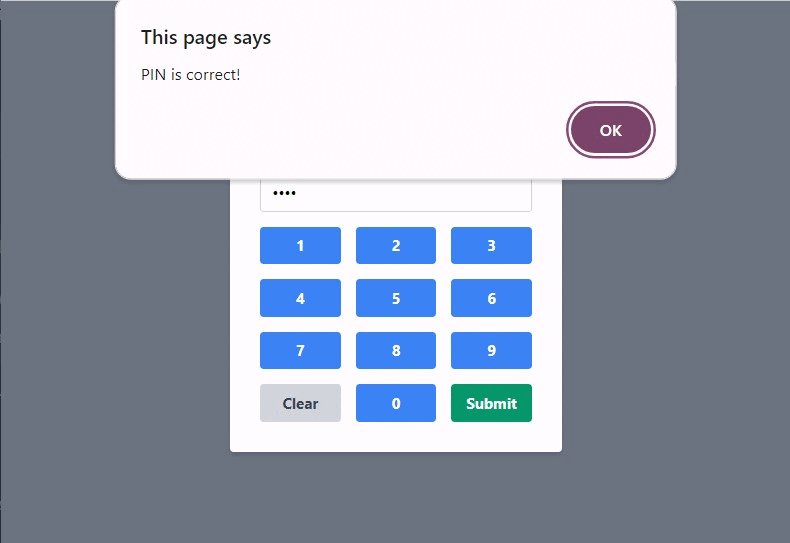
We’ll create a PIN Pad using the Vue.js. The PIN Pad simulates a simple interface for the entering a 4-digit PIN, commonly used in the various security systems. Users can input their PIN using the provided buttons clear the input if needed and submit the PIN for the validation.
Prerequisites
Approach
- Begin by setting up the HTML structure for PIN pad. Use Tailwind CSS classes for styling to the achieve a clean and modern look.
- Define the Vue.js data properties to the store the PIN input and the correct PIN for the comparison. Implement methods to the handle appending digits to the PIN clearing the PIN and submitting it for the verification.
- Create a grid of the buttons for the digits 0-9 and additional buttons for the clearing the PIN and submitting it.
- Implement Vue.js event handling to the update the PIN input as the user clicks on the digits. Enable the clearing and submission of the PIN based on the input length and correctness.
Example: This example shows the implementation of the above-explained approach.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>PIN Pad</title>
<link href=
"https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="bg-gray-500 h-screen flex
justify-center items-center">
<div id="app" class="bg-white p-8 rounded
shadow-md max-w-md">
<h1 class="text-2xl font-semibold
mb-4">Enter Your PIN</h1>
<input v-model="pin" type="password"
class="w-full border border-gray-300
rounded px-3 py-2 mb-4" readonly>
<div class="grid grid-cols-3 gap-4">
<button v-for="digit in digits"
:key="digit"
@click="appendToPin(digit)"
class="bg-blue-500 hover:bg-blue-600
text-white font-bold py-2 px-4
rounded transition duration-300
ease-in-out">{{digit }}</button>
<button @click="clearPin"
class="bg-gray-300 text-gray-700 font-bold
py-2 px-4 rounded transition duration-300
ease-in-out">Clear</button>
<button @click="submitPin"
class="bg-green-500 hover:bg-green-600
text-white font-bold py-2 px-4
rounded transition duration-300
ease-in-out">Submit</button>
</div>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
pin: '',
digits: [1, 2, 3, 4, 5, 6, 7, 8, 9, 0],
correctPin: '1234'
},
methods: {
appendToPin(digit) {
if (this.pin.length < 4) {
this.pin += digit;
}
},
clearPin() {
this.pin = '';
},
submitPin() {
if (this.pin.length === 4) {
if (this.pin === this.correctPin) {
alert('PIN is correct!');
this.clearPin();
} else {
alert('PIN is incorrect. Please try again.');
this.clearPin();
}
} else {
alert('Please enter a 4-digit PIN.');
}
}
}
});
</script>
</body>
</html>
Output:

Share your thoughts in the comments
Please Login to comment...