EasyUI jQuery passwordBox widget
Last Updated :
31 Oct, 2022
EasyUI is an HTML5 framework for using user interface components based on jQuery, React, Angular, and Vue technologies. It helps in building features for interactive web and mobile applications saving a lot of time for developers.
In this article, we will learn how to design a passwordbox using jQuery EasyUI. passwordbox allows the user to input passwords. The passwordbox protects your password by showing dots instead of the password text. When you want to check your password just click on the eye button
Downloads for EasyUI for jQuery:
https://www.jeasyui.com/download/index.php
Syntax:
<input class="easyui-passwordbox">
Properties:
- passwordChar: The password character to display on the textbox.
- checkInterval: The interval time to check.
- lastDelay: The delay time to convert the last inputting character to password character.
- revealed: Defines if to reveal the hidden password.
- showEye: Defines if to display the eye icon.
Methods:
- options: Return the options object.
- showPassword: Display the real password.
- hidePassword: Hide the real password.
CDN Link: First, add jQuery Easy UI scripts needed for your project, links are local paths.
<script type=”text/javascript” src=”jquery.min.js”> </script> <!–jQuery libraries of EasyUI –> <script type=”text/javascript” src=”jquery.easyui.min.js”> </script> <!–jQuery library of EasyUI Mobile –> <script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
Example:
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<script type="text/javascript" src="jquery.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
$(document).ready(function (){
$('#gfg').passwordbox({
showEye: false
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery passwordbox widget</h3>
<p>Password :
<input id="gfg" class="easyui-passwordbox">
</p>
</body>
</html>
|
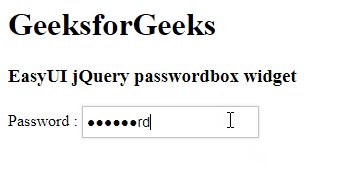
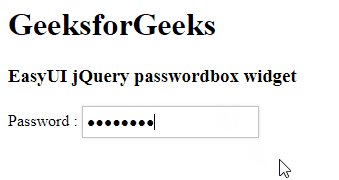
Output:

Reference: http://www.jeasyui.com/documentation/
Share your thoughts in the comments
Please Login to comment...