How to Create HTML Sitemap in WordPress ?
Last Updated :
02 May, 2024
An HTML sitemap serves as a complete roadmap, guiding search engines and users also to all the useful content on your WordPress website. It not only boosts search engine discoverability but also improves user experience by making it easier for visitors to navigate your site’s structure. It is a web page that lists all the pages on your website in a structured manner. It serves as a navigation aid, especially for large and complex websites.
Understanding WordPress Components:
- WordPress Core: This runs all the basic functionality, manages content, and handles interactions with databases and authentication systems.
- Extra Files: You can add files easily in addition to the core files using WordPress’s Dashboard.
- Database: WordPress uses MySQL as its database to store files.
- Admin Screen: The admin screen manages the site and configures all WordPress tasks.
Accessing the WordPress Dashboard:
- After logging into WordPress, you’ll see the dashboard. This is where you manage everything related to your site.
- Explore the different sections on the left pane, such as Posts, Pages, Appearance, Toolbar, and Plugins.
Creating Pages and Posts:
- Use the “Pages” section to create static pages (e.g., About, Contact, Services).
- The “Posts” section is for creating dynamic content (e.g., blog posts).
- Add relevant content to each page or post.
Customizing Your Website:
- WordPress allows you to customize each section of your website separately.
- Configure settings related to themes, menus, widgets, and more.
- Save your changes and publish your site to make it public.
Create an HTML Sitemap in WordPress
Method 1: Using a Plugin (Recommended for Beginners)
This free and user-friendly plugin simplifies adding an HTML sitemap to your WordPress website. Install and activate the plugin from the WordPress dashboard.
Step 1: Log in to your WordPress Dashboard.
Step 2: From your WordPress Menu select Plugins and Click on Add New.

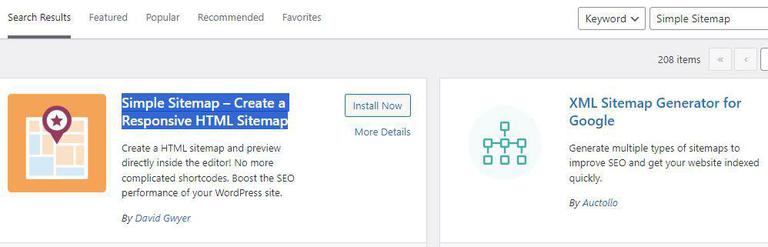
Step 3: Now from Plugins Dashboard search for “Simple Sitemap”.

We are choosing the first option which is “Simple Sitemap – Create a Responsive HTML Sitemap” which has the best in features.
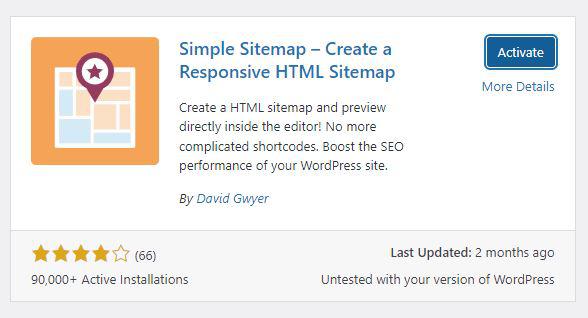
Step 4: Click on Install Now button and wait till you Activate button.

Step 5: In the fourth step we have only installed plugin to use that we need to activate Plugin. Click on Activate button. Till here we are done with the process of Installation. Follow next process to Create a HTML Sitemap Page.
Create a Page for HTML Sitemap
Step 1: From your WordPress Dashboard navigate to pages and Click on Add New Page.
Step 2: Give a name for your Page Title as “Sitemap“.

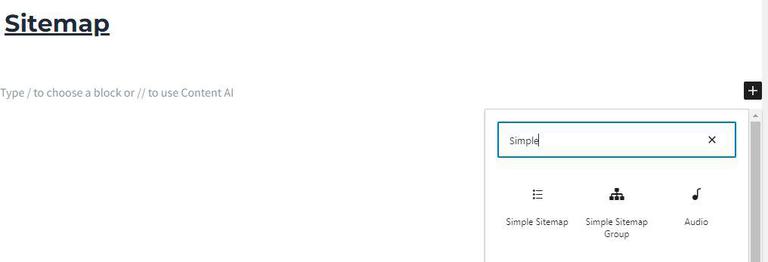
Step 3: Now click on Add + button and search for “Simple Sitemap” and select the Simple Sitemap.

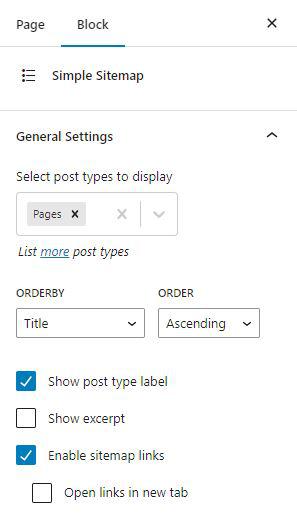
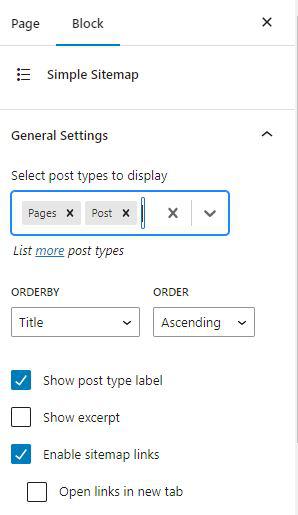
Step 4: Now from WordPress Page Block configure Page Sitemap refer image.

Similarly you can add your WordPress posts as well.

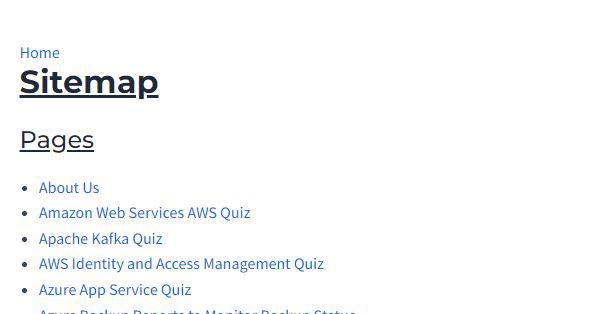
Step 5: Check your changes and Click on Publish page. That’s it your HTML Sitemap is Live.
Output:

Steps to Create HTML Sitemap Group
Step 1: Navigate to Sitemap Page and click on + add where you want to add Group sitemap.
Step 2: Search for Simple Sitemap and select Simple Sitemap Group.
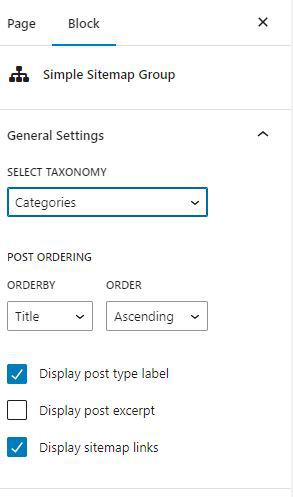
Step 3: Select the following configuration to add Category Groups.

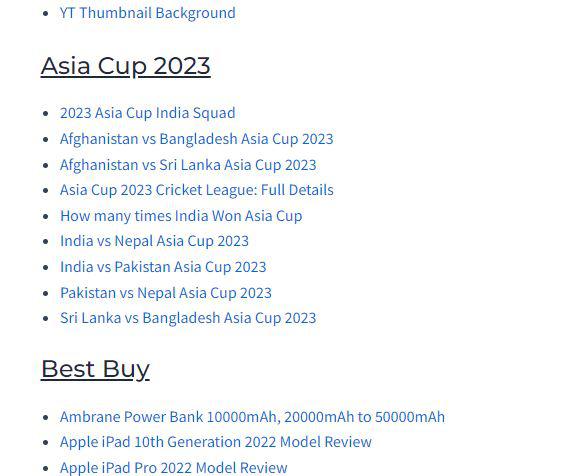
Output:
You can see from image that the Category list will be listed in Alphabetical order.

Method 2: Manual Coding (For Advanced Users)
If you’re comfortable with code, you can create an HTML sitemap manually. Here’s a general outline:
- Create a New Text File: Create a new text file using a code editor and name it “sitemap.txt.”
- Structure Your Sitemap: Include lines of code specifying the URLs of your important pages, following the appropriate HTML syntax. You can find code examples and tutorials online for detailed guidance.
- Upload the Sitemap: Upload the “sitemap.txt” file to the root directory of your WordPress website.
- Submit Your Sitemap to Search Engines (Optional): While search engines might discover your sitemap automatically, you can submit it manually to Google Search Console and other search engines for faster indexing.
Share your thoughts in the comments
Please Login to comment...