HTML DOM Location host Property
Last Updated :
03 Aug, 2023
The Location Host property in HTML is used to sets or return the hostname and port of a URL. The Location Hash property doesn’t return the port number if it is not specified in the URL.
Syntax:
- It returns the host property.
location.host
- It is used to set the host property.
location.host = hostname:port
Property Value:
hostname:port: It contains a string value that defines the hostname and portnumber of a URL.
Return Value: A String, representing the domain name and port number, or the IP address of a URL
Example: The below program illustrates the Location host Property in HTML:
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM Location host Property</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Location host Property</h2>
<p>
For returning the hostname and port
of the current URL, double-click the
"Return Hostname" button:
</p>
<button ondblclick="myhost()">
Return Hostname
</button>
<p id="host"></p>
<script>
function myhost() {
let h = location.host;
document.getElementById("host").innerHTML = h;
}
</script>
</body>
</html>
|
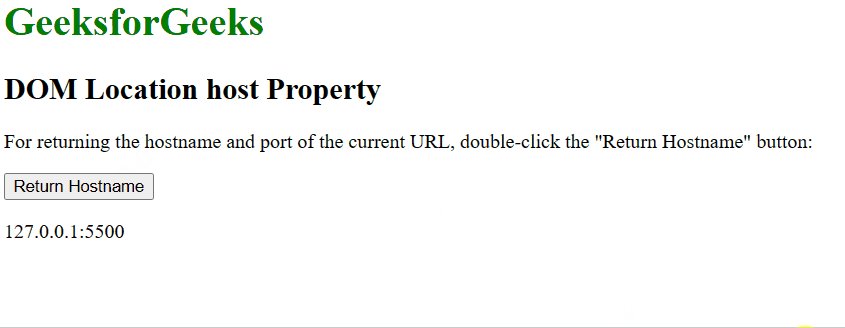
Output:

HTML DOM Location host Property
Supported Browsers: The browser supported by Location host Property are listed below:
- Google Chrome 1
- Edge 12
- Firefox 1
- Opera 12.1
- Safari 1
Share your thoughts in the comments
Please Login to comment...